About
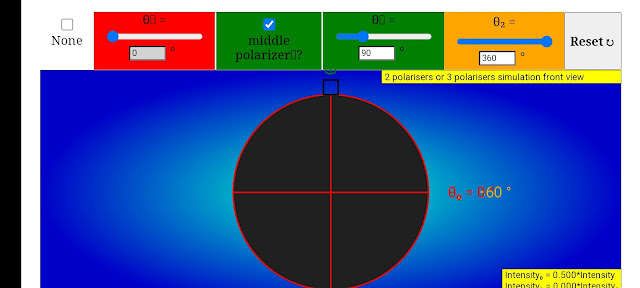
Initially, there are two polarizers. You can adjust the angle between those two polarizer by draging the small rectangle area. The intensity of light pass through the polarizer will vary as you change the angle between them.
No light will pass through when there are perpendicular to each other.
However, if you click the "middle piece" check box -- to add another polarizer between those two.
You will be able to see the image if you adjust the angle of the middle polarizer.
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Software Requirements
| Android | iOS | Windows | MacOS | |
| with best with | Chrome | Chrome | Chrome | Chrome |
| support full-screen? | Yes. Chrome/Opera No. Firefox/ Samsung Internet | Not yet | Yes | Yes |
| cannot work on | some mobile browser that don't understand JavaScript such as..... | cannot work on Internet Explorer 9 and below |
Credits


Fu Kwun Hwang; Fremont Teng; lookang
Sample Learning Goals
[text]
For Teachers
Request in email:
And while you are add it, give an option to enter the angles manually by keyboard? :-)
Anyway, whatever you are working on, keep up the good work!
 |
| None checkbox for no polariser |
 |
| unchecked None, means polariser 0 and polariser 2 are in path of eye to cat polariser 0 cannot be rotated |
 |
| when polariser2 is 90 degree of polariser0, total polarization is simulation and observed |
 |
| when polariser 1 (middle) is 90 degree of polariser 0,total polarization is simulation and observed |
Polarizer Simulator JavaScript Simulation Applet HTML5
Instructions on using Simulation Applet
Middle Polarizer Check Box
Drag-able Polarizer
Reset Button
Research
[text]
Video
https://www.youtube.com/watch?v=ZXZOLscuyE8 by xmtutor
Version:
Other Resources
[text]
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}


.png
)





