http://weelookang.blogspot.sg/2016/10/how-to-build-ios-app-from-ionic-projects.html
How to build iOS app from ionic projects
- Xcode if installed will launch the file *.xcodeproj and start building it
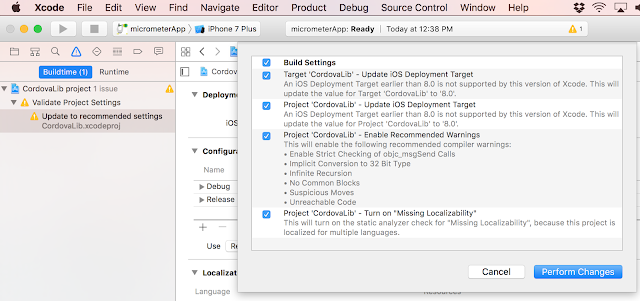
- some errors typically will be found, read and accept the proposed solution
- accept the build setting changes and click on perform changes
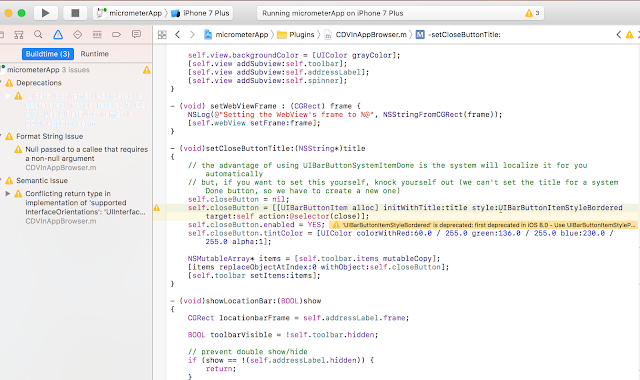
- click on the play button on xcode to generate build the project, more error this time on Deprecations will occur. read this to solve them.
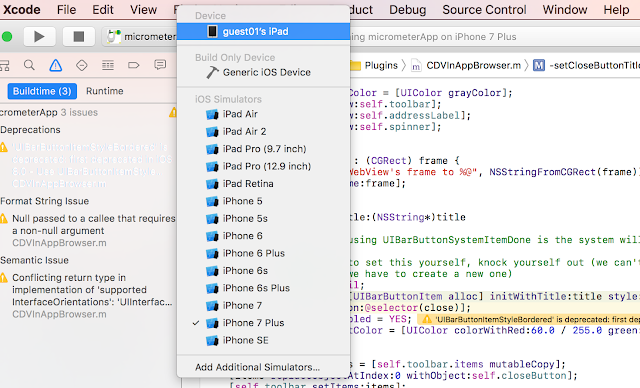
- Connect a physical device like and iPad or iPhone and select the build to be that device
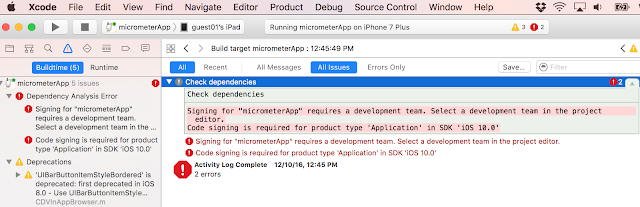
- Try to click the build button and see if the errors such as Signing for "micrometerApp" requires a development team. Select a development team in the project editor. Code signing is required for product type 'Application' in SDK 'iOS 10.0'.
- Goto build and select the development team by clicking on that tiny icon
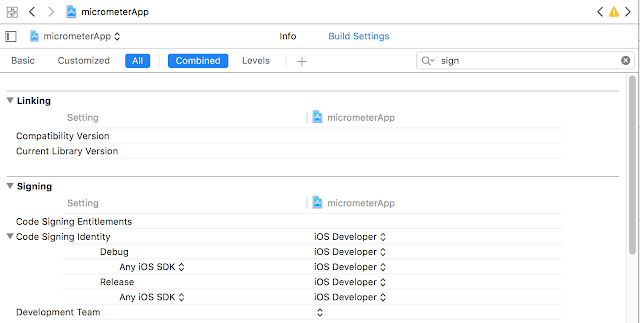
- type in sign to find the signing options in xcode and select the Development Team
- The build should be successful and the App will be on your iPad.
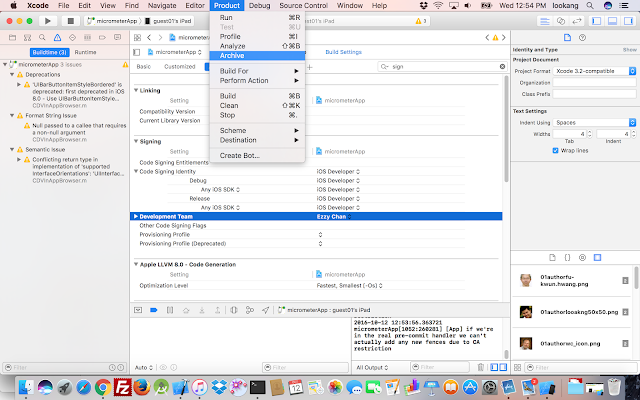
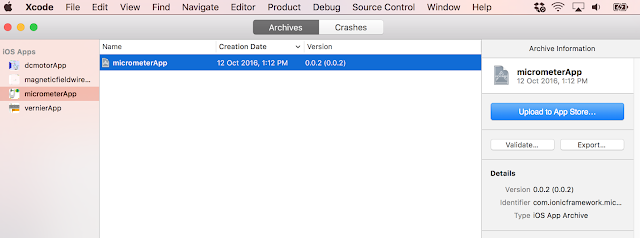
- Publish on App Store: to publish on app store, click Product and select Archive for *.ipa file creation.
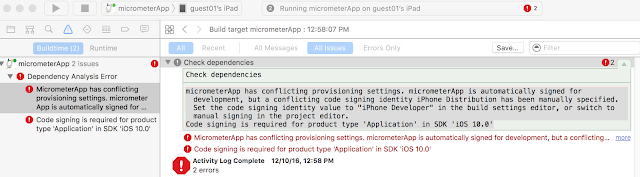
- building the archive *.ipa may produce this error micrometerApp has conflicting provisioning settings. micrometerApp is automatically signed for development, but a conflicting code signing identity iPhone Distribution has been manually specified. Set the code signing identity value to "iPhone Developer" in the build settings editor, or switch to manual signing in the project editor. Code signing is required for product type 'Application' in SDK 'iOS 10.0'
- goto both Project and Target, under signing, select both as iOS Developer , not Distribution
- goto both Project and Target, under signing, select both as iOS Developer , not Distribution
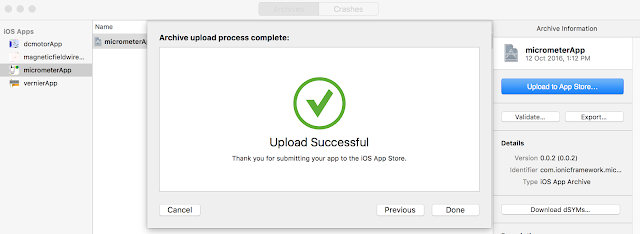
- a pop up occurs showing the new archive app is built successfully.
- Validation will fail at this stage because need to create a suitable application record
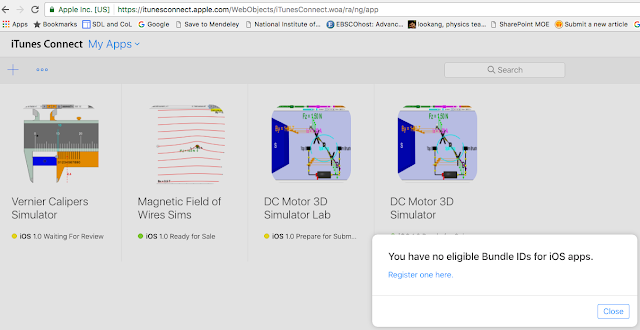
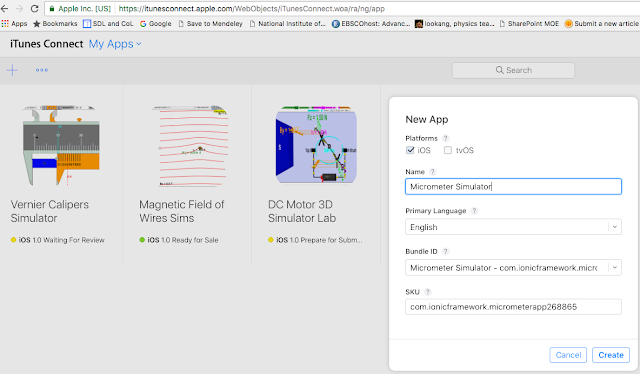
- using a browser like Chrome, goto https://itunesconnect.apple.com/ to create an entry for App listing, login and select + Apps
-
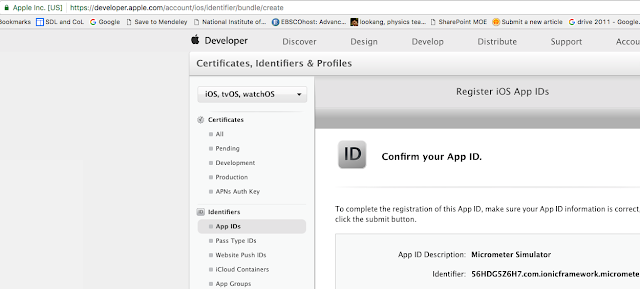
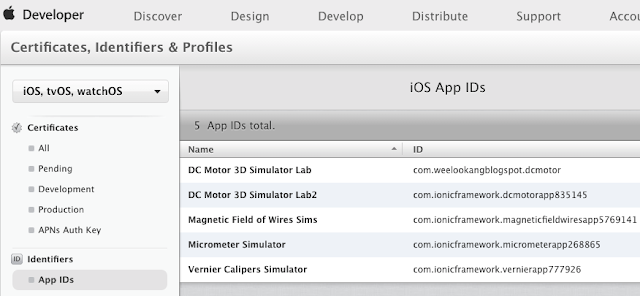
which will bring you to https://developer.apple.com/account/ios/identifier/bundle/create register for one Bundle ID and register using the Bundle ID for example com.ionicframework.micrometerapp268865 and register to confirm selection/creation
-
when done, the screen will look like this
-
on Chrome browser, click back to your earlier tab on and click + to create an app listing using the Bundle ID creation on the developer page
-
back on Xcode, the validation should be a success
-
back on Xcode, the upload should be a success too
-
the rest is a matter of clicking the appropriate checkboxes, picture sizes etc. Good Luck App Developing!
-
Check out the app here https://itunes.apple.com/us/developer/ezzy-chan/id1161971940 , thanks Ezzy Chan for helping with the USD 99 developer cost, and remember to thank to original authors Loo Kang Wee (creator of Open Source Physics at Singapore),Fu-Kwun Hwang (creator of the first Micrometer simulation at NTNU Virtual Lab forum) , Francisco Esquembre and Felix J. Garcia-Clemente (creators of Easy Java/JavaScript Simulation modeling toolkit), Wolfgang Christian (creator of Open source Physics) and more if we used their works on ours. A truly collaborative world giving hope for the future learners.