About
Link: https://www.flippity.net/bg.php?k=1R8PF-zjKDy25oNJxS-N5XNBl4MVRbrURbY0YwvC0fDc
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Software Requirements
| Android | iOS | Windows | MacOS | |
| with best with | Chrome | Chrome | Chrome | Chrome |
| support full-screen? | Yes. Chrome/Opera No. Firefox/ Samsung Internet | Not yet | Yes | Yes |
| cannot work on | some mobile browser that don't understand JavaScript such as..... | cannot work on Internet Explorer 9 and below |
Credits
shaun; lookang; based on https://www.flippity.net/bg.php?k=1R8PF-zjKDy25oNJxS-N5XNBl4MVRbrURbY0YwvC0fDc
Sample Learning Goals
[text]
For Teachers
Customisable Digital Board Game Template HTML5 Javascript Applet
 |
| Initial state of the game |
Description
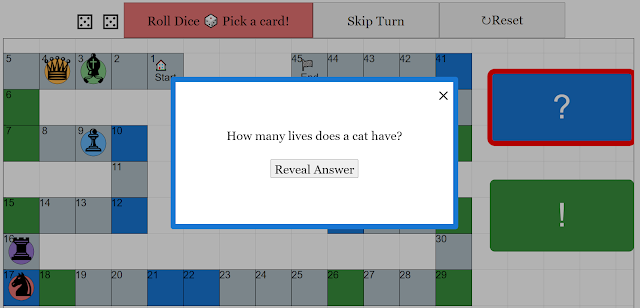
This is a simple board game template that allows for 2-6 players and the usage of 1-2 dice. The board game follows a standard start-to-finish design, with various demarcated squares (those in green and blue) which indicate that the players must pick a triva card (the ? and ! cards on the side) and answer the question to proceed.
The board game was coded to be customisable at http://ejss-browser-editor.herokuapp.com, where one will be able to customise the contents of the trivia cards, and the layout of the board itself.
 |
| A game in progress |
Research
[text]
Video
[text]
Version:
Other Resources
https://www.geogebra.org/m/cDTJDavg
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}
- Details
- Written by Shaun
- Parent Category: Interactive Resources
- Category: Mathematics
- Hits: 3906


.png
)





