http://weelookang.blogspot.sg/2016/08/creating-single-apps-using-easy.html
Creating Single Apps written by paco and lookang
Steps to create an App from an EjsS prepackaged model
This short guide explains how to create an Android App from your prepackaged model (i.e. from the ZIP file you obtained with the Prepackage for App option of EjsS menu.)
You need to install a software platform called IONIC in your computer that allows you to do so. IONIC provides tools to create JavaScript+HTML programs that run on mobile devices as if they were native apps. EjsS just helps you prepare the contents of such a program to boost your IONIC process.
- Basic Program needed: Android Studio, just follow the link and agree to install it. This is simple but requires a lot of time to download and install all the necessary files SDK versions, extra features etc. If ever the error is encountered, the trick is to download all the SDKs and update the packages for the process to be completed.
- If you intend to produce iOS apps you need a Mac and X-code. no Mac, no screenshot.
- Install Node.js version 6 or later in your computer system because of it's package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
- Open up the Node.js command line and use the follow command without the \( sign, where \) character indicates the operating system prompt. If you are using a Mac, please add sudo (If you are on a Mac computer, you may want to follow these instructions.) in front of the npm..... the instructions here are for Windows OS.
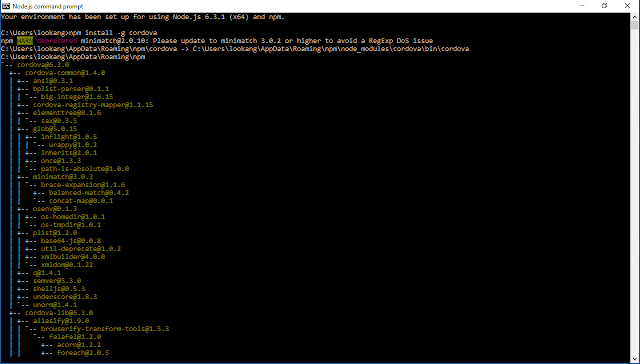
- \( npm install -g cordova
- you should see an output from installing cordova using the npm command implying it is successfully installed
- next Install IONIC in your computer (if you haven’t done so before) using the following command, use the ionic 2 beta if you want the latest version.
- \) npm install -g ionic
- \( npm install -g ionic@beta<div< a=""> class="separator" style="clear: both; text-align: center;">
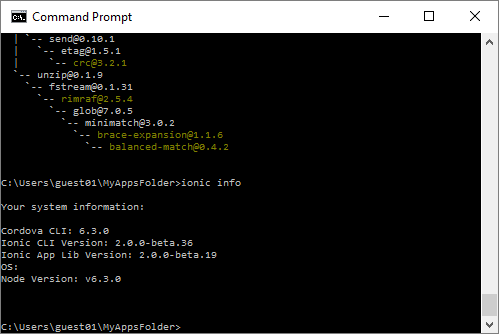
- when installation may be slow and when is completed, the screen should look like this. The tasks in this step need to be done only once, no matter how many IONIC Apps you create.(Note: You need Internet connection for this.)
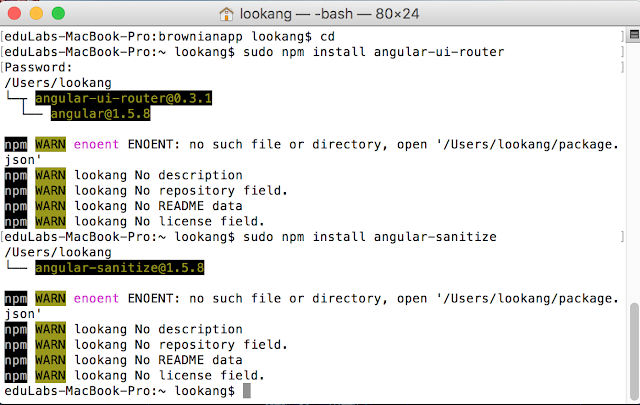
- The next two commands install specific packages that we will use in our particular projects, which didnt seem to run correctly.
- \) sudo npm install angular-ui-router
- \( sudo npm install angular-sanitize
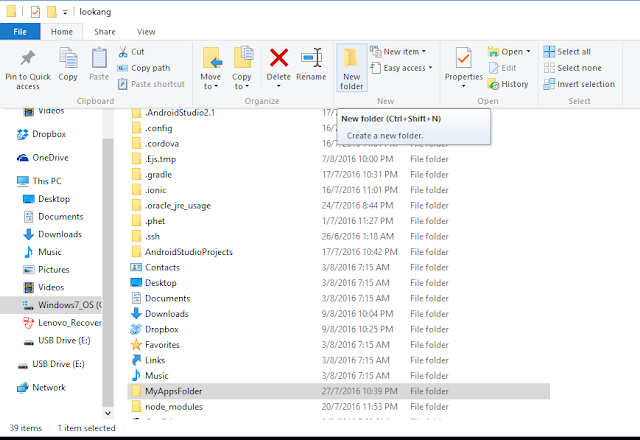
- Organisation of project folder: make a folder to hold all the ionic app projects let's call it MyAppsFolder
- Goto or change directory the folder just created as the folder for all apps
- \) cd MyAppsFolder
- Creating Apps using Ionic: We now exemplify the creation of an IONIC project called, say MyModelApp. In what follows, replace the word MyModelApp by the name you chose for your new app. Create using any of the templates IONIC project:
- \( ionic start MyModelApp blank
- \) ionic start MyModelApp complex-list
- \( ionic start MyModelApp maps
- \) ionic start MyModelApp salesforce
- \( ionic start MyModelApp sidemenu
- \) ionic start MyModelApp tabs
- Let's say to create a new blank IONIC project:
\( ionic start MyModelApp blank
This takes a few seconds… and creates a new directory (called MyModelApp) in your hard disk. (When asked: Create an ionic.io account to send Push Notifications and use the Ionic View app?, you can answer no: n) - Change directory to the newly create directory (again, replace MyModelApp with the name you used in the step before):
- \) cd MyModelApp
- Add target platforms Android (works on both Windows and Mac), it should work because Android Studio was installed before hand.
- \( ionic platform add android
- Add target platforms iOS (only works if you have xcode installed on a Mac)
- \) ionic platform add ios
- Add particular plug-ins that we use in our projects: // seems to be needed for URL from app to browser to work
- \( cordova plugin add cordova-plugin-screen-orientation
- \) cordova plugin add cordova-plugin-inappbrowser
- \( cordova plugin add cordova-plugin-wkwebview-engine //(This last one is optional. Might improve speed on speed-savvy simulations.)
- \) cordova plugin add https://github.com/kumbe/Phonegap-ZoomControl.git // http://www.plugreg.com/plugin/kumbe/Phonegap-ZoomControl experimenting with zoom
- Copy files from your prepackage to the IONIC project. Now, we will extract the prepackaged files created with EjsS and work to modify the www folder of your project: UNZIP the file you created with EjsS (typically called ejss_app_XXX.zip)
- From the extracted folder copy all files and subfolders into your project’s www folder, even if this means replacing existing files and folders. (Actually, only the project’s libfolder will remain unchanged.)
- Best practices details. Change the icon and splash images in resources (for IONIC to create platform specific images.) Make sure you use images of the same size of those you replace.
- \( ionic resources
- Optional details. You may want to edit using NotePad++ recommended the following entries in IONIC files of your project:bower.json: Change the name property.
config.xml: Change the name, description and author entries.
package.json: Change the name and description entries. - Test App. To test the app, but the best test is still package a debug apk and serve it to a phone. The Firefox browser seems to be able to detect the exact error code better than Chrome. Or if you still want to try the line is below.
- \) ionic serve
- Exit the test server by entering q.
- Deploying the debug app. This process can produce a number of errors. Mainly because you need to install the Android SDK tools required for compilation of Androids apps for the target version indicated by the Ionic project. For this, you may need to run the Android SDK Manager and install a number of packages. When successful, the last message will tell you where is the android-debug.apk file that was generated. Send this file to your Android device and install it. It should work.
- \( ionic build android
- \) ionic build ios
- Prepare for keytool, jarsigner and zipalign.
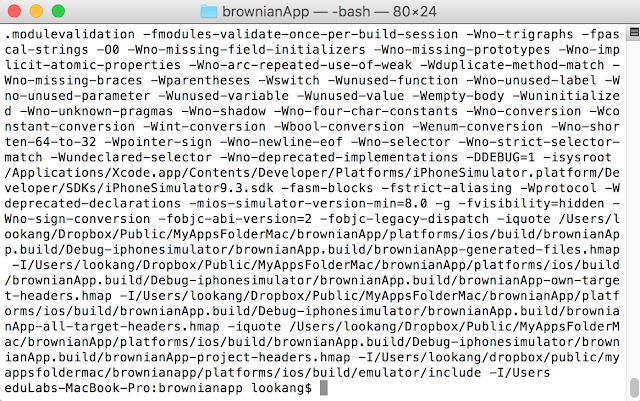
- on MacOSX, the path need to be added typing something like this in Terminal:
- \( export PATH=\)PATH:/Users/lookang/Library/Android/sdk/build-tools/24.0.1
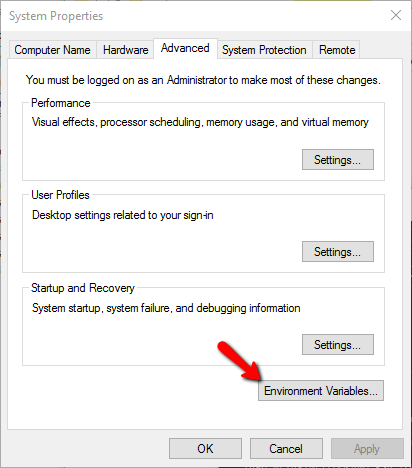
- type in env and select the Environment Variables to allow the command line to be valid
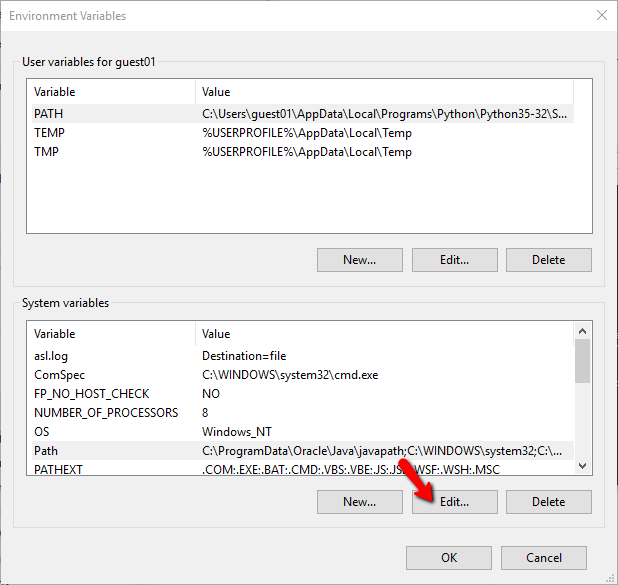
- select Environment Variables - System variables Edit
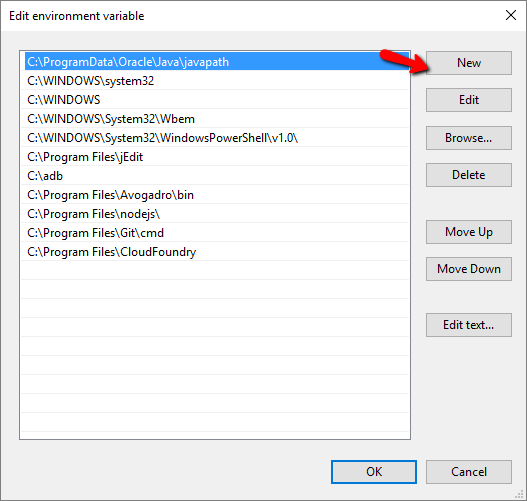
- select new and key in the respective file location in to the PATH for the command lines to work properly
- It will appear as User Variables and you need properly these, the jdk for keytool and jarsigner, the android/sdk for zipalign
- C:\Program Files\Java\jdk1.8.0_92\bin
- C:\Users\guest01\AppData\Local\Android\sdk\build-tools\24.0.1
- Deploy the release app. To generate a release build for Android, we can use the following cordova cli command:
- \( cordova build --release android
- \) ionic build android --release
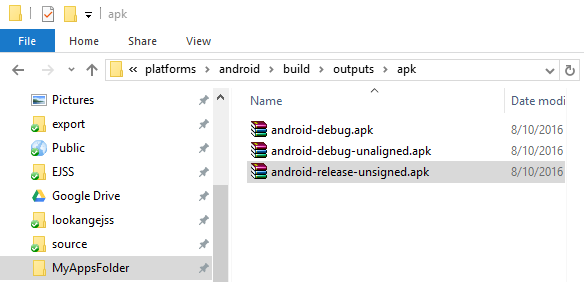
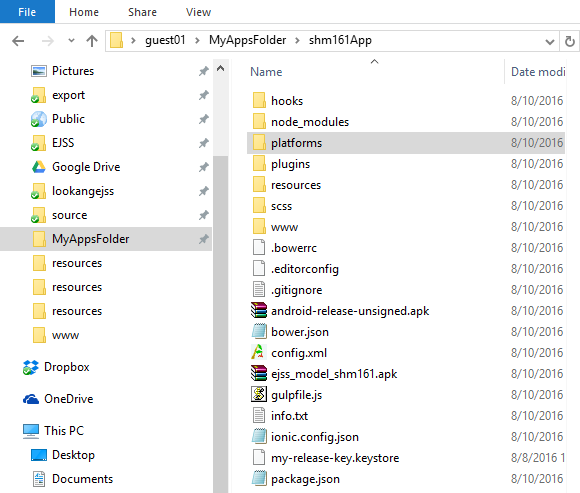
- navigate to the folder C:\Users\guest01\MyAppsFolder\shm161App\platforms\android\build\outputs\apk and copy the file android-release-unsigned.apk into the Appfolder say C:\Users\guest01\MyAppsFolder\shm161App
- Let’s generate our private key using the keytool command that comes with the JDK. If this tool isn’t found, refer to the installation guide:
- \( keytool -genkey -v -keystore my-release-key.keystore -alias lookang -keyalg RSA -keysize 2048 -validity 10000
- You’ll first be prompted to create a password for the keystore. Then, answer the rest of the nice tools’s questions and when it’s all done, you should have a file called my-release-key.keystore created in the current directory.
- Note: Make sure to save this file somewhere safe, if you lose it you won’t be able to submit updates to your app!
- To sign the unsigned APK, run the jarsigner tool which is also included in the JDK:
- This signs the apk in place. Finally, we need to run the zip align tool to optimize the APK. The zipalign tool can be found in C:\Users\guest01\AppData\Local\Android\sdk\build-toils\24.0.1

- \( zipalign -v 4 android-release-unsigned.apk ejss_model_shm161.apk
- send this apk to https://play.google.com/apps/publish/ and start publishing your own apps!
- Updating your App
- As you develop your app, you’ll want to update it periodically. In order for the Google Play Store to accept updated APKs, you’ll need to edit the config.xml file to increment the version value, then rebuild the app for release.
- Debugging Environment
- Sometimes when changing computer from Windows and MacOSX, this error could happen. How to fix this Error: spawn EACCES. To solve this use the command
- chmod +x hooks/after_prepare/010_add_platform_class.js
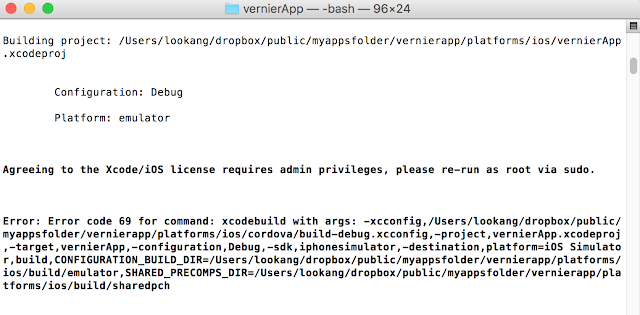
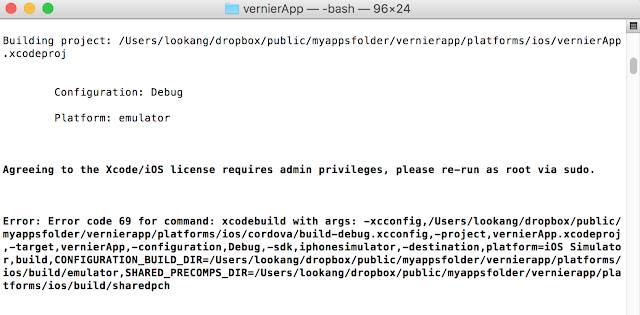
- Sometimes when changing computer from Windows and MacOSX, this error could happen.
- just launch xcode and type in your account password to give xcode the permission to write to hard drive
- Sometimes when changing computer from Windows and MacOSX, this error could happen.** BUILD FAILED ** The following build commands failed: CompileAssetCatalog /Users/lookang/dropbox/public/myappsfolder/vernierapp/platforms/ios/build/emulator/vernierApp.app vernierApp/Images.xcassets. to solve this problem type this to build the ios resources pictures icons and splash
- \) ionic resources
- Sometimes when changing computer from Windows and MacOSX, this error could happen. There is an error in your gulpfile: Error: Missing binding/Users/lookang/Dropbox/Public/MyAppsFolder/dcmotorApp/node_modules/node-sass/vendor/darwin-x64-48/binding.node Node Sass could not find a binding for your current environment: OS X 64-bit with Node.js 6.x Found bindings for the following environments:- Windows 32-bit with Node.js 6.x This usually happens because your environment has changed since running `npm install`. Run `npm rebuild node-sass` to build the binding for your current environment.
- $ npm rebuild node-sass