About
7.2.7 Characteristics of Earth's Gravitational Field Strength (g):
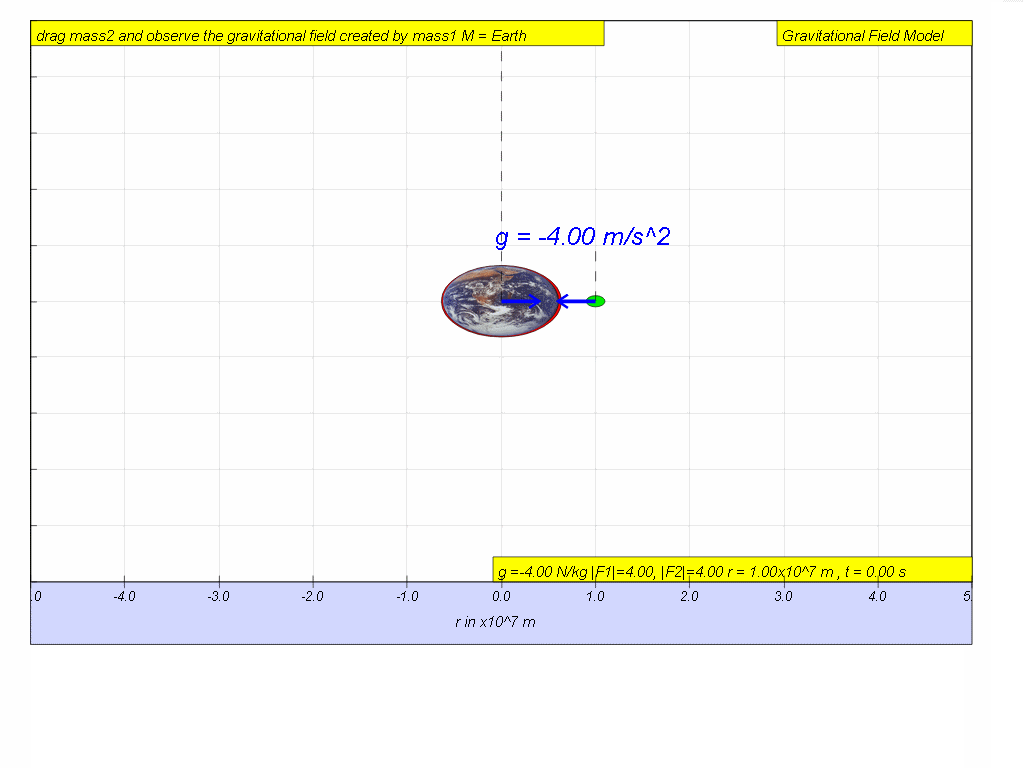
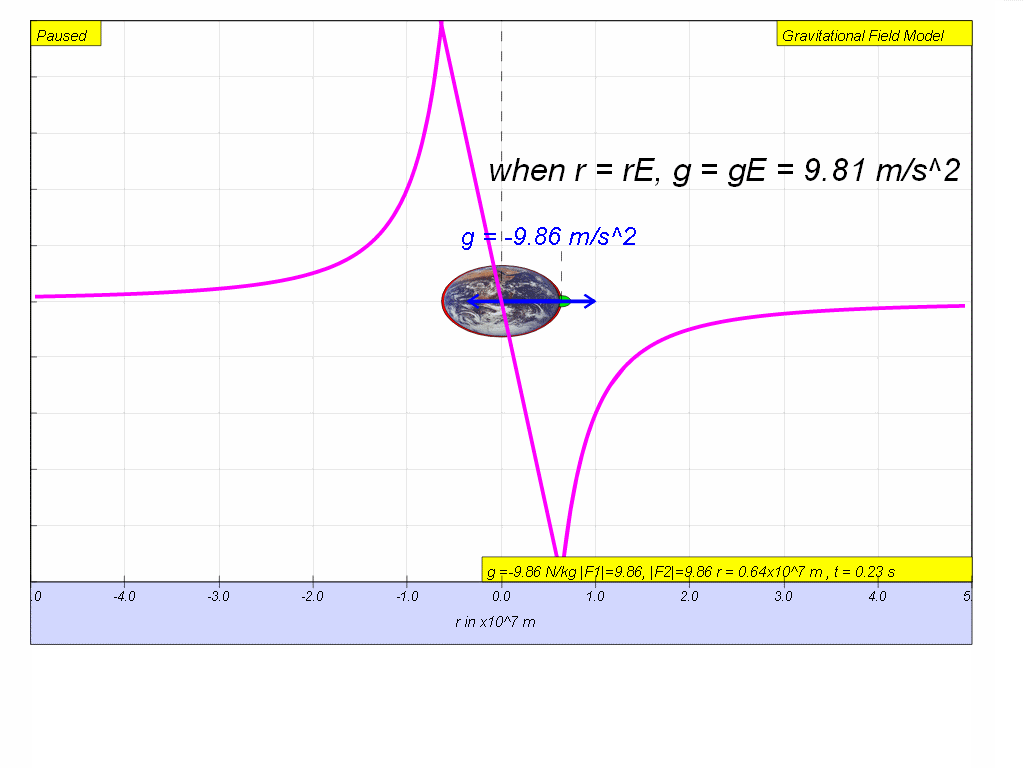
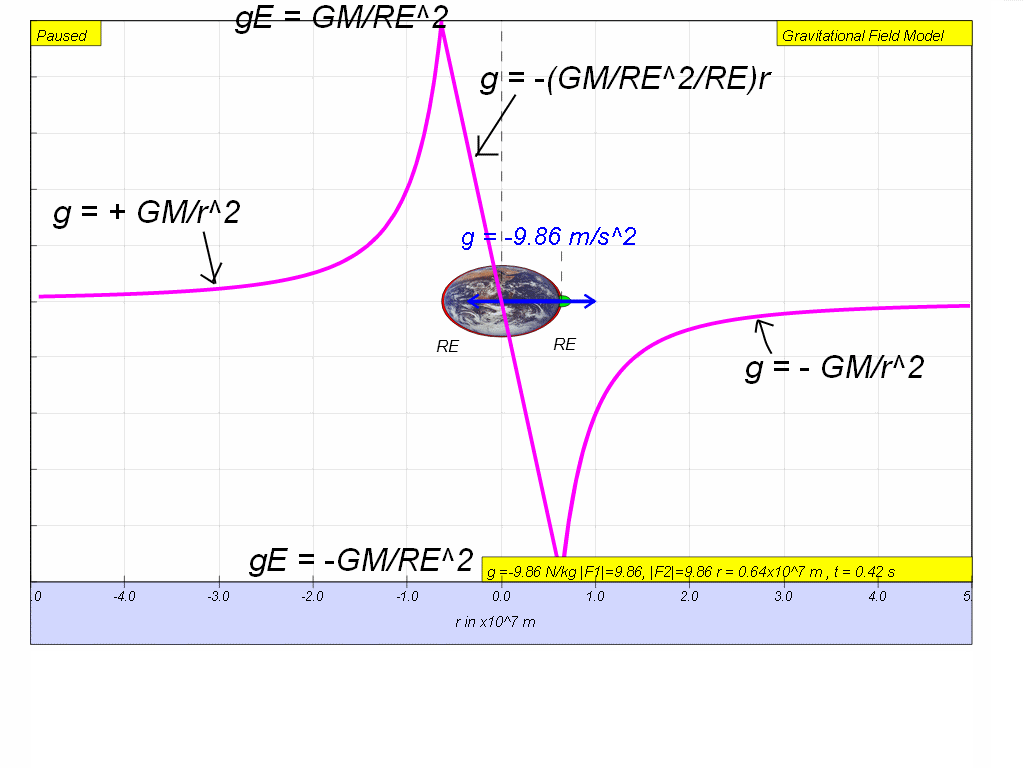
Note that g is the gravitational field strength on test mass, m due to Earth alone. When the test mass is on the right of the source mass, say Earth, the gravitational field strength is

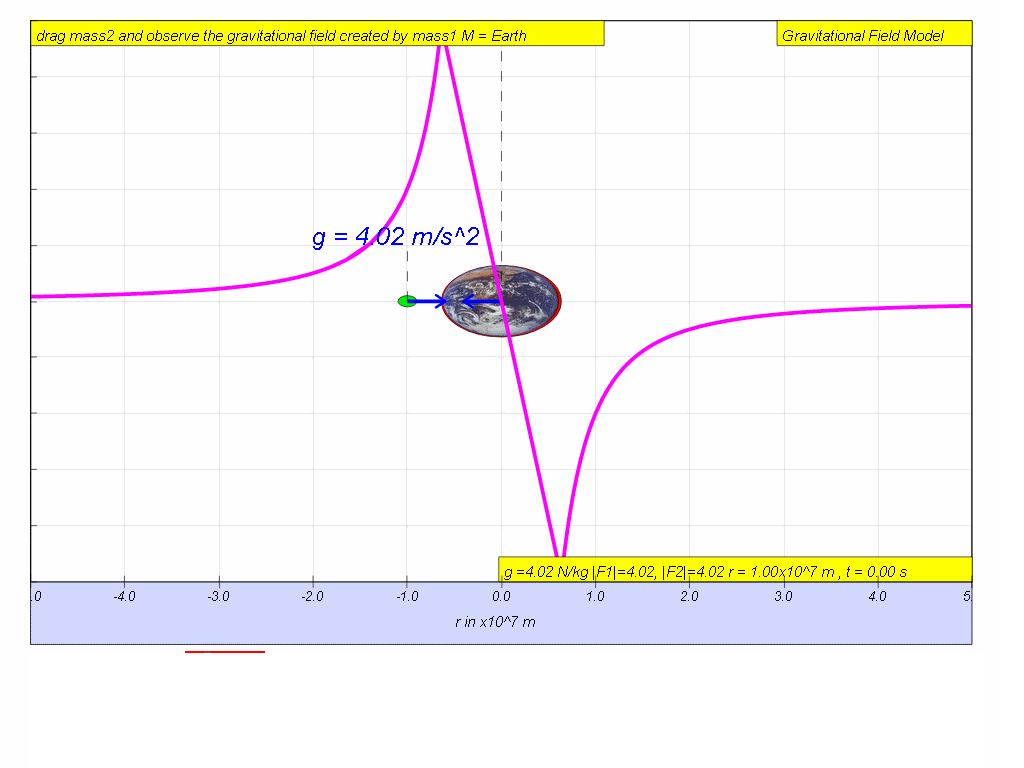
When test mass is on the left of the source mass, say Earth, the gravitational field strength is

1. g is a vector quantity and the SI unit for g is N kg-1 (or m s-2). g is + when the test mass is on the left of the source mass Earth and g is - when the test mass is on the right of the source mass Earth M. In other words, the sign +/- depends on the direction (test mass on the left/right of Earth). Another way to visualize this is to look at the magenta color data line.
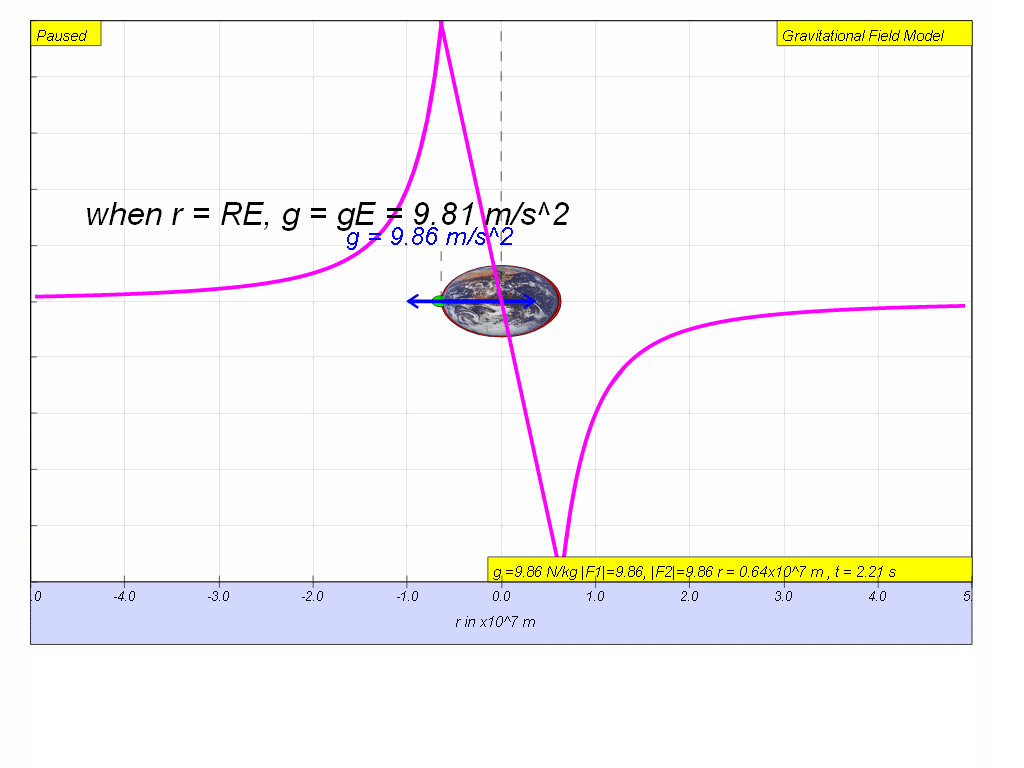
2. The symbol chosen for the gravitational field strength is ‘g’. So far, in kinematics, we have been using g to represent the acceleration due to free-fall on the Earth’s surface which has the value 9.81 m s-2. But the generic gravitational field strength ‘g’ is not necessarily 9.81 N kg-1 (which is the value of g on Earth’s surface). Its magnitude varies with distance r and mass M according to .


To avoid misrepresentation, we will use the symbol, gE to specifically represent the gravitational field strength at the Earth’s surface (ie gE = 9.81 N kg-1).
To summarize.

Test your understanding of the various parts of the gravitational field strength using the model builder.
7.2.8 Model
Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Software Requirements
| Android | iOS | Windows | MacOS | |
| with best with | Chrome | Chrome | Chrome | Chrome |
| support full-screen? | Yes. Chrome/Opera No. Firefox/ Samsung Internet | Not yet | Yes | Yes |
| cannot work on | some mobile browser that don't understand JavaScript such as..... | cannot work on Internet Explorer 9 and below |
Credits


![]()
 This email address is being protected from spambots. You need JavaScript enabled to view it.; Anne Cox; Wolfgang Christian; Francisco Esquembre
This email address is being protected from spambots. You need JavaScript enabled to view it.; Anne Cox; Wolfgang Christian; Francisco Esquembre
App
https://play.google.com/store/apps/details?id=com.ionicframework.gravity04app388924&hl=en
Process
| Process | Lesson Implementation | |
| Sub-Process(es) | Introducing the Lesson, Using appropriate trigger | |
| Teaching Action | Connecting through images (static or dynamic) and stories | |
Possible Technology.
While images paints a thousand words, a moving image would paint even more words.
When choosing images , visualization with technology can be coherently represented when the moving images shows micro-very big ( invisible), macro ( what you see in real world) and symbolic ( want we use to represent, g = phi*M/r^2) where possible. https://iwant2study.org/ospsgx/index.php/interactive-resources/physics/02-newtonian-mechanics/08-gravity/56-gravity04-1
Points to Note when use technology:
can it work on the students' devices, supporting learning anytime anywhere?
end faq
{accordionfaq faqid=accordion4 faqclass="lightnessfaq defaulticon headerbackground headerborder contentbackground contentborder round5"}
- Details
- Parent Category: 02 Newtonian Mechanics
- Category: 08 Gravity
- Hits: 9907